CSS
お問い合わせ「CSS」記事一覧
全31件の記事があります

CSSレイアウト設計の基本|読みやすく崩れにくい構造を作る考え方
CSSレイアウト設計の基本的な考え方を、HTML構造との関係やFlexbox・Gridの使い分け、余白設計、レスポンシブ対応の視点から解説します。読みやすく崩れにくいCSSを書くための設計思考を、初心者にも理解しやすくまとめています。

HTMLの見出しタグ(h1〜h6)の正しい使い方|文書構造とSEOの基本
HTMLの見出しタグ(h1〜h6)は、Webページの構造を明確にし、検索エンジンや支援技術に内容を正しく伝えるために重要な要素です。 本記事では、見出しタグの役割や正しい使い分け、SEO・アクセシビリティとの関係を基礎から解説します。

HTMLの基本構造とタグの役割をやさしく解説
HTMLはWebページの構造と意味を定義するマークアップ言語です。本記事では、HTMLの基本構造と主要なタグの役割を整理し、Web制作の基礎を丁寧に解説します。

見出しタグ(h2・h3)の正しい使い方|HTML構造とSEOの基本を理解する
見出しタグ(h2・h3)は、HTMLにおいて文章構造を表す重要な要素です。 正しい階層で使用することで、読みやすさが向上し、検索エンジンにも内容が伝わりやすくなります。 本記事では、h2・h3の役割や使い分け、よくある誤りを整理し、実務で迷わず使える基礎を解説します。

レスポンシブWebデザインの基本と実装方法【メディアクエリ入門】
画面サイズに応じてレイアウトを最適化するレスポンシブWebデザインの基本を解説しています。ビューポート設定、可変レイアウト、メディアクエリの書き方、実務で使いやすいブレークポイントなどを体系的にまとめた入門記事です。

CSSアニメーション応用編|transitionと@keyframesで動きを付ける
CSSアニメーションの応用として、transitionと@keyframesの違いや使い分けを整理した解説です。ホバー演出やフェードインなどに活用できるサンプルコードとともに、動きを設計する際のポイントをまとめています。

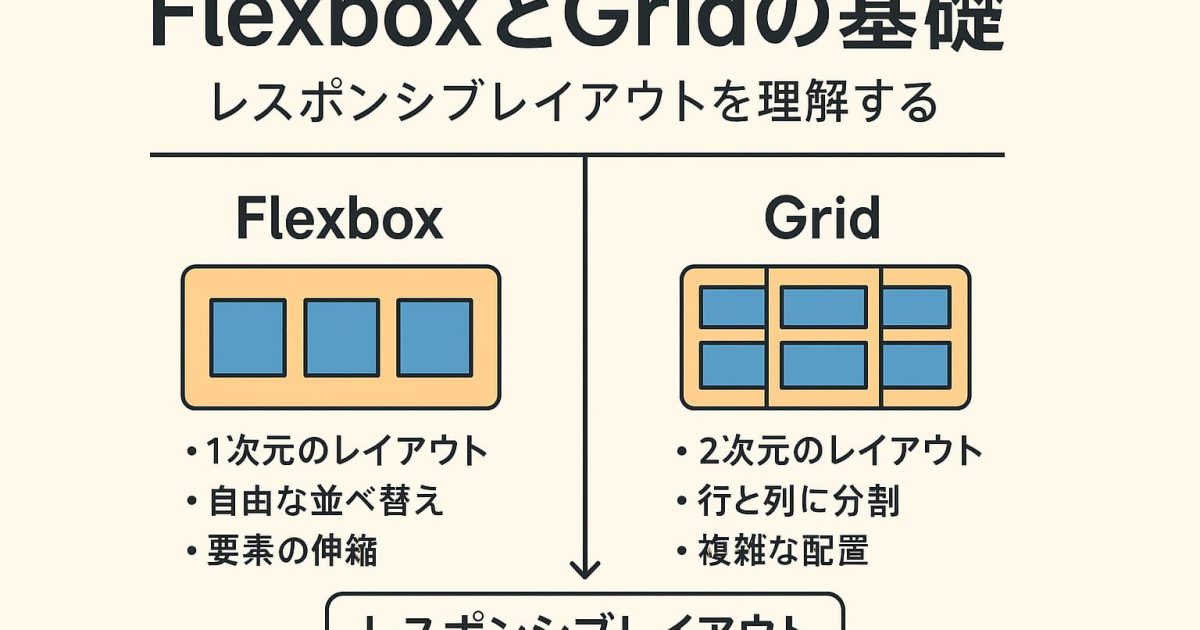
FlexboxとGridの基礎|レスポンシブレイアウトを理解する
FlexboxとGridの基本的な仕組みと使い分けを丁寧に解説しています。1次元と2次元レイアウトの違い、レスポンシブデザインとの関係、メディアクエリとの組み合わせまで、Web制作で役立つ基礎知識をまとめています。

CSSのmarginとpaddingの違いを徹底比較|余白設定のコツ
CSSのmarginとpaddingはどちらも余白を作るプロパティですが、役割や挙動は大きく異なります。本記事ではボックスモデルの基礎から、使い分けの考え方、レイアウト時につまずきやすいポイントまで丁寧に解説します。

CSSでサイズ指定を理解する|px・em・remの違い
CSSで使われるpx・em・remは、基準となる値が異なるため、それぞれの使いどころを理解することが重要です。本記事では、3つの単位の違いと特徴、適切な使い分け方をまとめています。文字サイズや余白設計、レスポンシブデザインにも役立つ基礎知識として活用できます。

CSSが反映されないときの原因と対処法まとめ
CSSが反映されない原因を体系的にまとめています。読み込みの設定ミス、キャッシュ、セレクタの優先度、メディアクエリ、テーマやプラグインの競合など、Webサイト制作でよく発生するケースと対処法を丁寧に解説しています。

CSSリセットの基本|ブラウザ差異をなくす方法
ブラウザごとに異なるデフォルトスタイルを整えるために使われるCSSリセットの基本を解説しています。Reset CSS・Normalize.css・モダンリセットなど代表的な種類の違いや、導入のメリット、使い分けの考え方をわかりやすく紹介します。

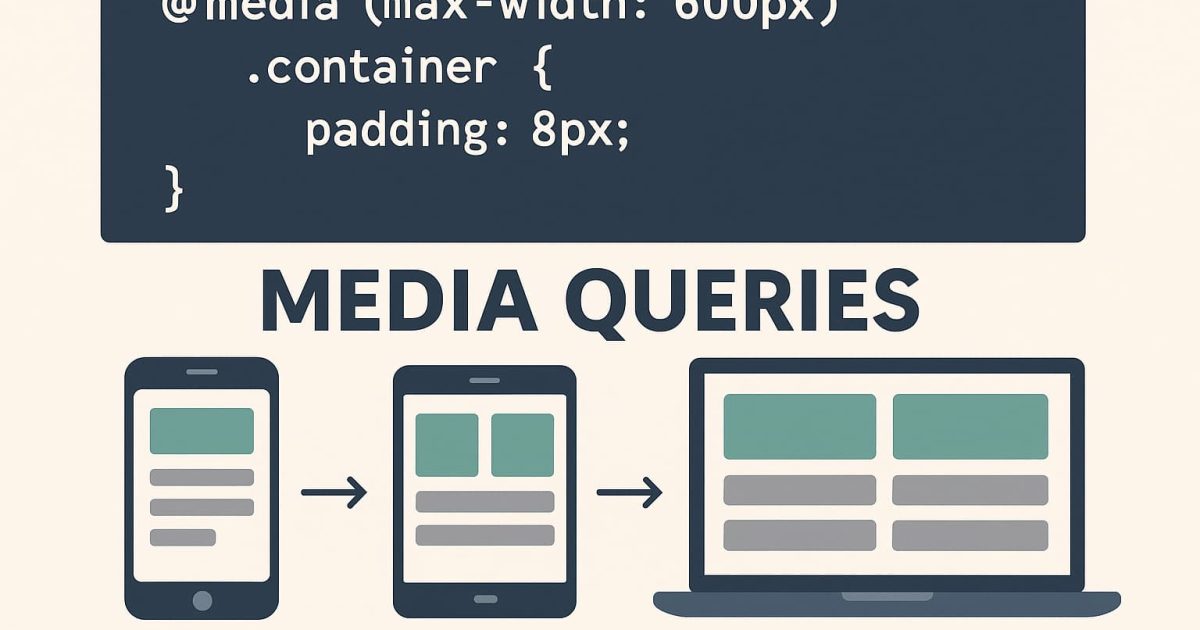
CSSでメディアクエリを使う方法|基礎から分かりやすく解説
CSSのメディアクエリを使うと、画面幅やデバイス特性に応じてスタイルを切り替えられます。本記事では、基本構文、min-width・max-width の使い分け、よく使われるブレークポイント、実践的な書き方まで丁寧に解説します。

CSSで外部リソースを読み込む方法|@importとlinkの使い分けを徹底解説
HTMLとCSSを分けて管理するための外部CSSの読み込み方法を解説します。タグと@importの書き方・違い・読み込み速度の違い・外部フォントやリセットCSSの実例まで、初心者が基礎を完璧に理解できる内容です。

HTMLで日本語フォントを指定する方法|初心者でもわかるCSS設定の基本
日本語サイトで読みやすく美しいデザインを作るには、フォント指定が欠かせません。この記事では、HTMLとCSSで日本語フォントを指定する方法を基礎から解説。複数フォントの指定順や、Google Fontsの使い方まで、初心者でも理解できるようにまとめました。

CSSで文字装飾をマスター|font・color・text系プロパティ解説
CSSで文字を装飾する基本プロパティを徹底解説!color・font・text系プロパティの使い方を理解して、美しく読みやすい文字デザインを作りましょう。

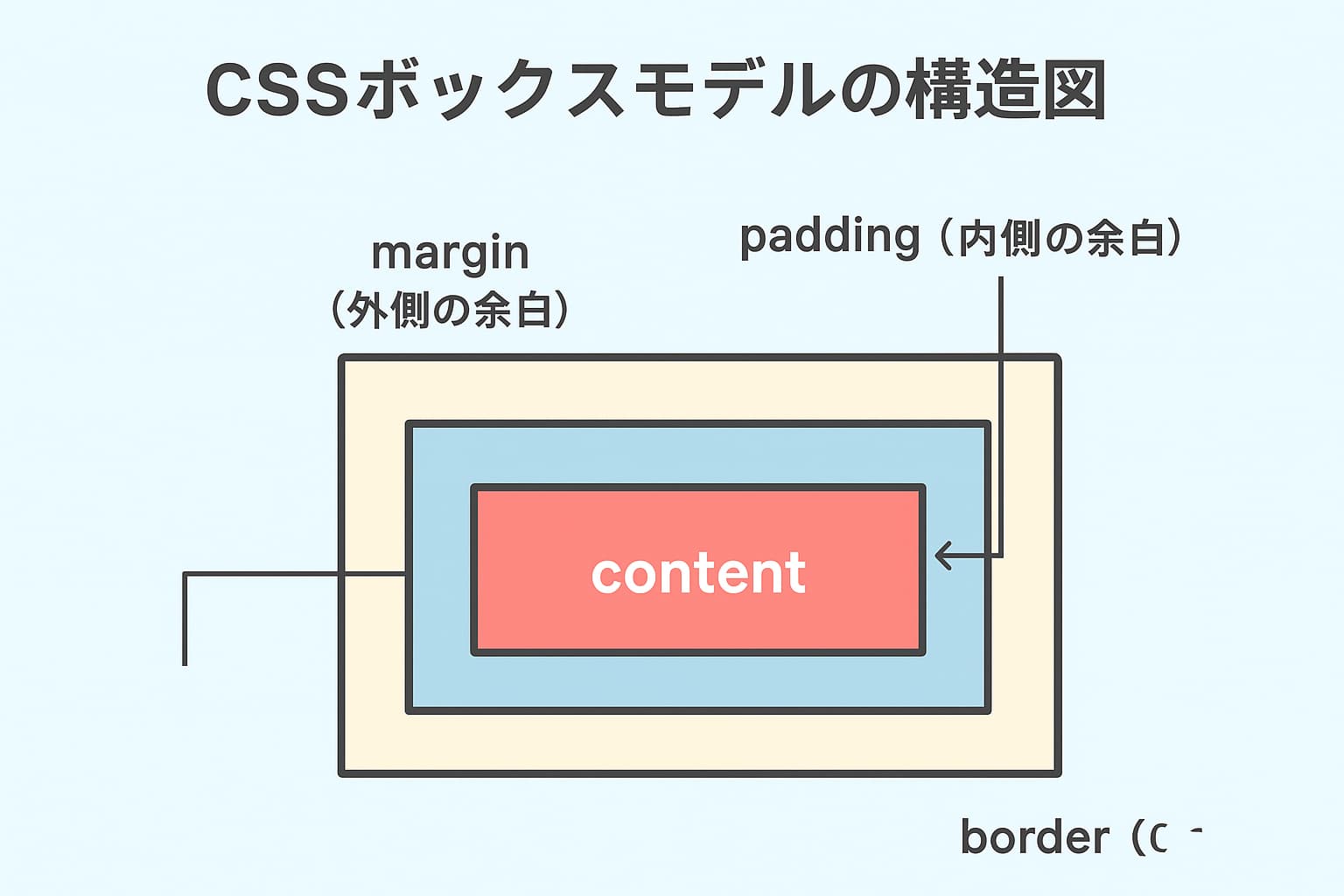
CSSボックスモデルを完璧に理解|margin・padding・border・contentの関係
Webページのレイアウトを正しくデザインするには、CSSボックスモデルの理解が欠かせません。 margin・padding・border・content のそれぞれの役割や関係をわかりやすく整理し、サイズの計算方法(box-sizing)やよくあるトラブルも詳しく解説します。CSSの基礎をしっかり固めたい方は必見です。

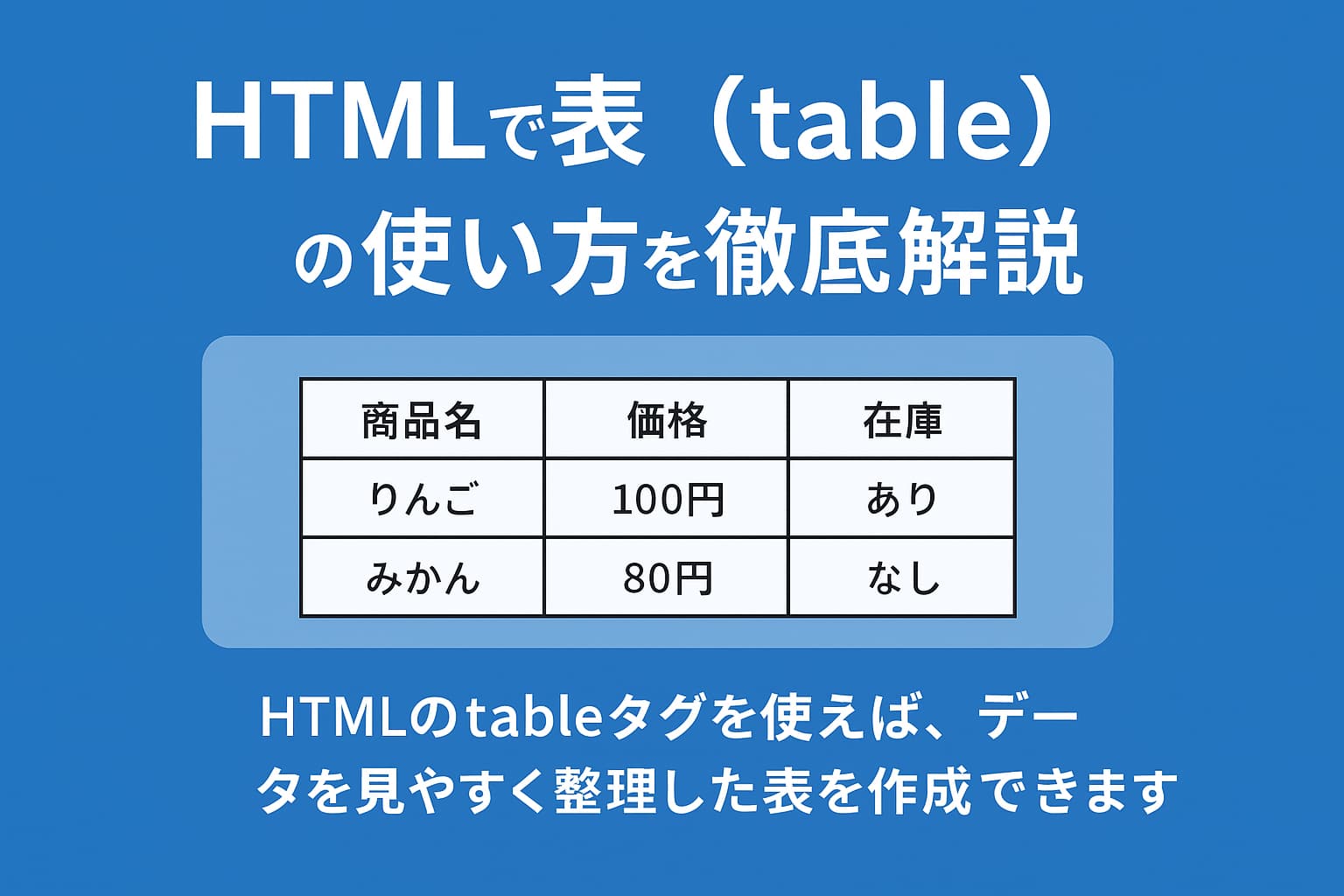
HTMLで表(table)の使い方を徹底解説|初心者向けガイド
HTMLで表(table)を正しく使えると、料金表やスケジュール表、商品一覧などを分かりやすく表示できます。この記事では、tableタグの基本構造から、行や列の結合方法、thead・tbody・tfootの使い分け、さらにCSSでの見た目調整までを初心者向けに解説します。基礎をしっかり理解して、使いやすい表を作れるようになりましょう。

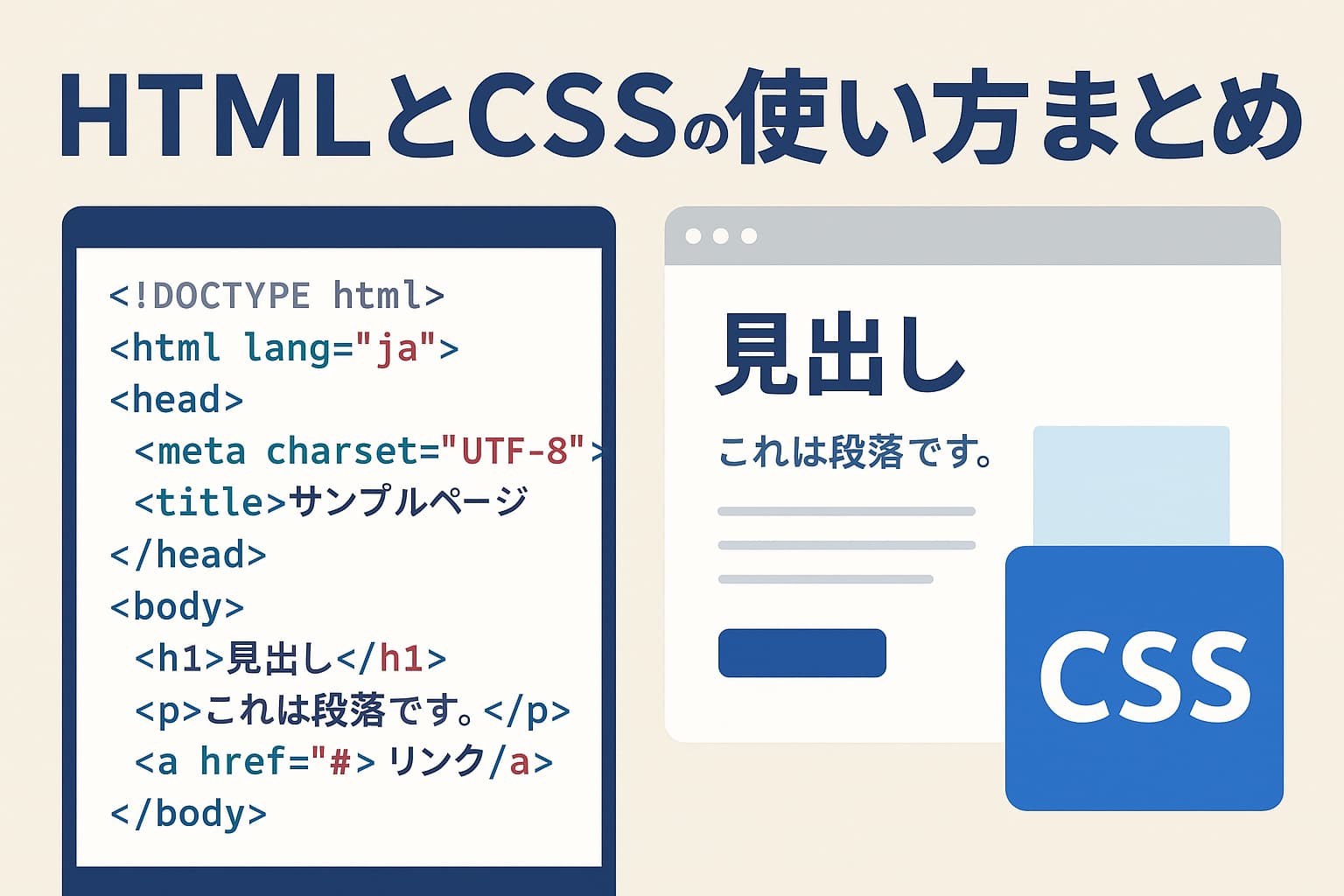
HTMLとCSSの使い方まとめ|初心者が基礎から身につける完全ガイド
HTMLはWebページの骨組みを作り、CSSはデザインを整える言語です。この記事では、初心者が基礎から応用まで学べるように、HTMLとCSSの使い方を体系的にまとめました。よく使うタグやCSSプロパティ、レイアウト方法をサンプルコード付きで解説しています。

CSSの基本プロパティ解説|初心者向けにわかりやすく解説
CSSはWebデザインの基礎を支える重要な言語です。この記事では、初心者が最初に覚えるべき「色・フォント・余白・枠線・レイアウト」の基本プロパティをわかりやすく解説します。内部リンクでHTMLの基礎記事も紹介しているので、効率的に学習を進められます。

HTMLとCSSの基本構文まとめ|初心者でも理解できる入門ガイド
Web制作の基礎となるHTMLとCSS。この記事では、初心者がつまずきやすいポイントを避けながら、基本構文・タグ・プロパティをわかりやすくまとめました。内部リンクも充実しているので、これ一つで基礎を完璧に固められます。

初心者のためのCSS入門ガイド【2025年最新版】
Web制作に欠かせない「CSS」。この記事では、初心者に向けてCSSの基本的な仕組みやよく使うプロパティ、効率的な学習方法をわかりやすく解説します。2025年の最新環境にも対応した入門ガイドです。

CSSレイアウト構築ガイド【初心者から中級者まで】
CSSレイアウトの基本から、FlexboxやGridを使った実践的な手法までを解説します。よく使うレイアウトパターンも紹介しているので、初心者から中級者まで役立つ内容です。

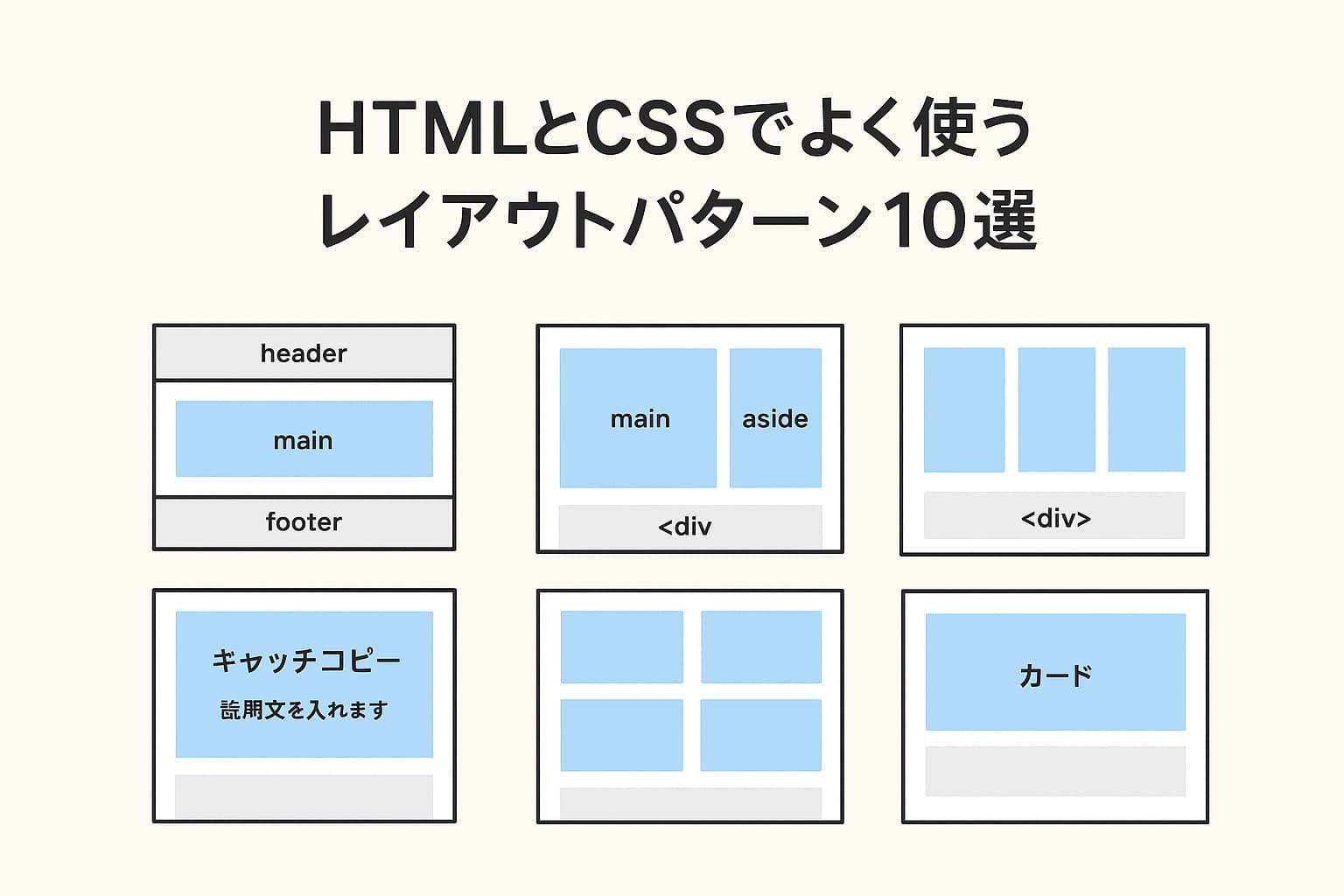
HTMLとCSSでよく使うレイアウトパターン10選【コピペで使える】
Web制作でよく登場するレイアウトパターンをまとめました。基本のヘッダー・メイン・フッターから、2カラム、グリッド、固定ヘッダー、フルスクリーンなど、コピペで使えるコード例付きで紹介します。

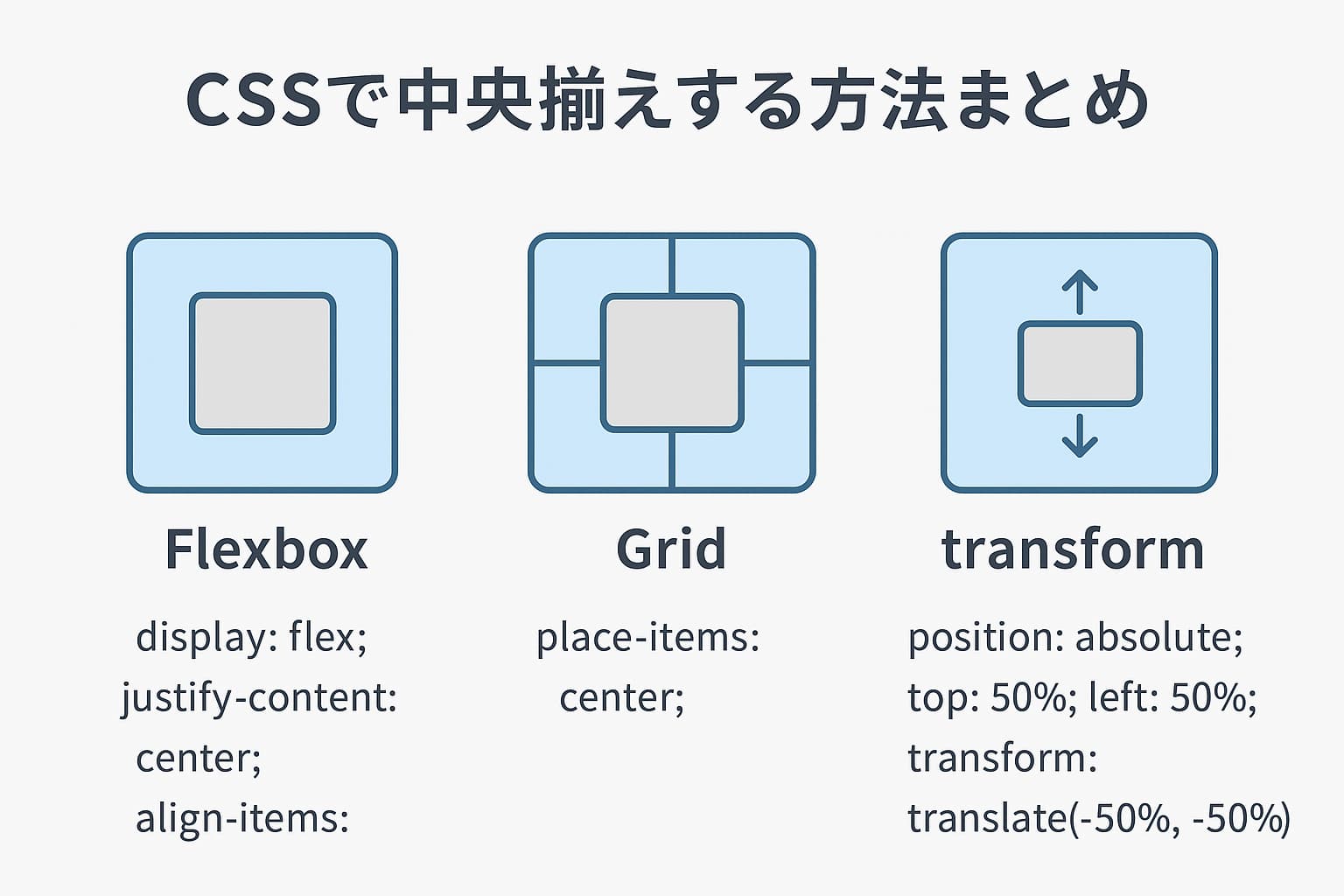
CSSで中央揃えする方法まとめ(Flexbox・Grid・transform別)
CSSで要素を中央揃えする方法をまとめました。Flexbox・Grid・transformの3パターンを比較し、実際に使えるサンプルコード付きで解説します。状況に応じた最適な方法を選べるようになりましょう。

CSSグリッドとFlexboxの使い方を徹底解説!レイアウト構築ガイド
CSSグリッドとFlexboxの使い方や違いをやさしく解説!一方向の整列にはFlexbox、複雑なレイアウトにはGrid。初心者でもすぐに使える実用コード付きで、レイアウト構築の基本がわかります。

CSSのborder-radiusプロパティを用いて上だけを丸くする方法
このページでは、CSSのborder-radiusプロパティを用いて上だけを丸くする方法について説明していきます。 このページをご覧いただくことで、HTMLとCSSの具体的な使用例と、その実行結果をオンラインエディターで見ていただくことができます。

CSSのborder-bottomプロパティで作成した下線の位置を設定する方法
このページでは、CSSのborder-bottomプロパティで作成した下線の位置を設定する方法について説明しています。 このページをご覧いただくことで、下線の位置を設定するコーディングの具体的な例や、その実行結果をオンラインエディタで見ていただくことができます。

CSSのborder-bottom-left-radiusを用いて左下の半径を設定する方法
このページでは、border-bottom-left-radiusプロパティを用いてHTML要素左下の半径を指定する例をご紹介しています。 この記事を読んでいただくことで、具体的な使用例や、オンラインエディターを見ながらその実行結果を確認していただくことができます。

CSSのborder-bottom-widthプロパティを用いて下線の太さを設定する方法
この記事では、CSSでborder-bottom-widthプロパティを用いて、HTML要素の下線の太さを設定する方法について説明しています。 この記事を読むことで、border-bottom-widthプロパティの具体的な使用例、オンラインエディタを用いた実行結果を見ることができます。

CSSのborder-bottom-styleプロパティを用いて下線のスタイルを設定する方法
このページでは、CSSのborder-bottom-styleプロパティを用いて、HTML要素の下線のスタイルを設定する方法について説明しています。 こちらの記事を読んでいただくことで、主に使用する下線のスタイルを実際の使用例や、オンラインエディターでの実行結果をご確認いただくことができます。

CSSでborder-bottom-colorプロパティを用いて色の設定をする方法
このページでは、CSSのborder-bottom-colorプロパティを用いて、HTML要素の下側の境界線の色を設定する方法について説明しています。 この記事を読むことで、カラーネーム、RGB()関数、16進数のそれぞれを用いた方法について知ることができ、それらの実行結果をオンラインエディターで見ることができます。

