HTML
お問い合わせ「HTML」記事一覧
全36件の記事があります

SEOに強いHTML構造の基本
HTML構造は、検索エンジンがページ内容を理解するための重要な要素です。 本記事では、見出しタグの使い方やセマンティックHTMLなど、SEOに強いHTML構造の基本を体系的に解説します。

キーボード操作に配慮したUI設計の基本|アクセシビリティを高める実践ポイント
キーボード操作に配慮したUI設計は、Webアクセシビリティを考えるうえで欠かせない要素です。 本記事では、フォーカス管理やHTML構造、JavaScript実装の観点から、キーボード操作に対応したUI設計の基本と実践ポイントを解説します。

HTMLのlabel要素とフォーム設計の基本
フォーム設計において、label要素はアクセシビリティと使いやすさの両面で欠かせない存在です。 本記事では、label要素の役割や正しい関連付け方を中心に、誰にとっても使いやすいフォームを実現するためのHTML設計の基本を解説します。

フォームのアクセシビリティ対応|誰でも使える入力フォームの設計ポイント
フォームのアクセシビリティ対応は、Webサイトの品質を左右する重要な要素です。 本記事では、ラベル設計、キーボード操作、エラー表示、ARIA属性の考え方などを通して、誰でも使いやすい入力フォームを実現するための基本を解説します。

見出しタグやsection要素の正しい使い分け
見出しタグ(h1〜h6)とsection要素は、どちらもHTMLの構造を示す重要な要素ですが、役割は異なります。本記事では、それぞれの基本的な意味と正しい使い分け方を整理し、分かりやすいHTML構造を作るための考え方を解説します。

Webアクセシビリティの基礎知識|誰もが使いやすいWebサイトを作るために
Webアクセシビリティとは、年齢や障害、利用環境に関わらず、すべての人がWebサイトの情報や機能を利用できるようにする考え方です。本記事では、Webアクセシビリティの基本的な概念から、制作時に意識したいポイントまでを基礎から整理します。

section要素とarticle要素の違い|意味・使い分けを基礎から整理
section要素とarticle要素は、HTMLにおけるセクショニング要素として重要な役割を持っています。本記事では、それぞれの意味や違い、適切な使い分けを基礎から整理し、文書構造を正しく設計するための考え方を解説します。

header要素と見出しタグの役割|正しい使い分けとHTML構造の基本
header要素と見出しタグ(h1〜h6)の違いと役割を整理し、正しいHTML構造の考え方を解説します。文書構造を意識したマークアップを行うための基礎知識を、具体例を交えて紹介します。

HTMLの見出しタグ(h1〜h6)の正しい使い方|文書構造とSEOの基本
HTMLの見出しタグ(h1〜h6)は、Webページの構造を明確にし、検索エンジンや支援技術に内容を正しく伝えるために重要な要素です。 本記事では、見出しタグの役割や正しい使い分け、SEO・アクセシビリティとの関係を基礎から解説します。

HTMLの基本構造とタグの役割をやさしく解説
HTMLはWebページの構造と意味を定義するマークアップ言語です。本記事では、HTMLの基本構造と主要なタグの役割を整理し、Web制作の基礎を丁寧に解説します。

見出しタグ(h2・h3)の正しい使い方|HTML構造とSEOの基本を理解する
見出しタグ(h2・h3)は、HTMLにおいて文章構造を表す重要な要素です。 正しい階層で使用することで、読みやすさが向上し、検索エンジンにも内容が伝わりやすくなります。 本記事では、h2・h3の役割や使い分け、よくある誤りを整理し、実務で迷わず使える基礎を解説します。

HTMLのmetaタグの使い方|SEOとSNSに効く基本設定
HTMLのmetaタグの使い方を初心者向けに解説。SEOに効果的なdescription設定やSNS(OGP)との連携方法まで、基本から実践までをわかりやすく紹介します。

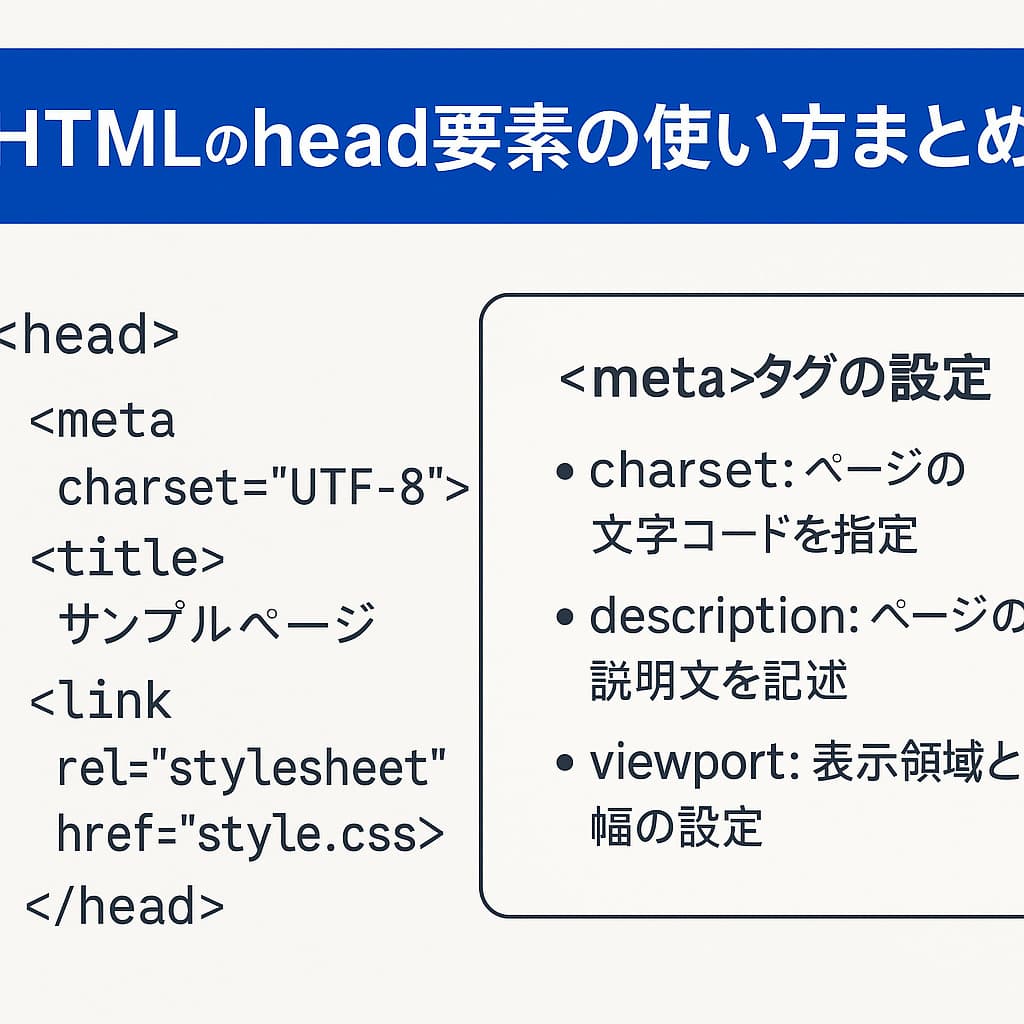
HTMLのhead要素の使い方まとめ|Webページの基本情報を正しく設定しよう
HTMLの
要素は、Webページの情報やSEOに深く関わる重要な部分です。本記事では、metaタグやtitleタグ、OGP設定、外部リソースの読み込み方法など、基礎から丁寧に解説します。
HTMLのlinkタグの使い方まとめ|外部ファイルを読み込む基本
HTMLのタグの基本構文と使い方をわかりやすく解説。 CSSの外部読み込み、favicon設定、Google Fontsの導入方法、media属性やpreloadの活用まで、Web制作の基礎をしっかり理解できます。

HTMLで日本語フォントを指定する方法|初心者でもわかるCSS設定の基本
日本語サイトで読みやすく美しいデザインを作るには、フォント指定が欠かせません。この記事では、HTMLとCSSで日本語フォントを指定する方法を基礎から解説。複数フォントの指定順や、Google Fontsの使い方まで、初心者でも理解できるようにまとめました。

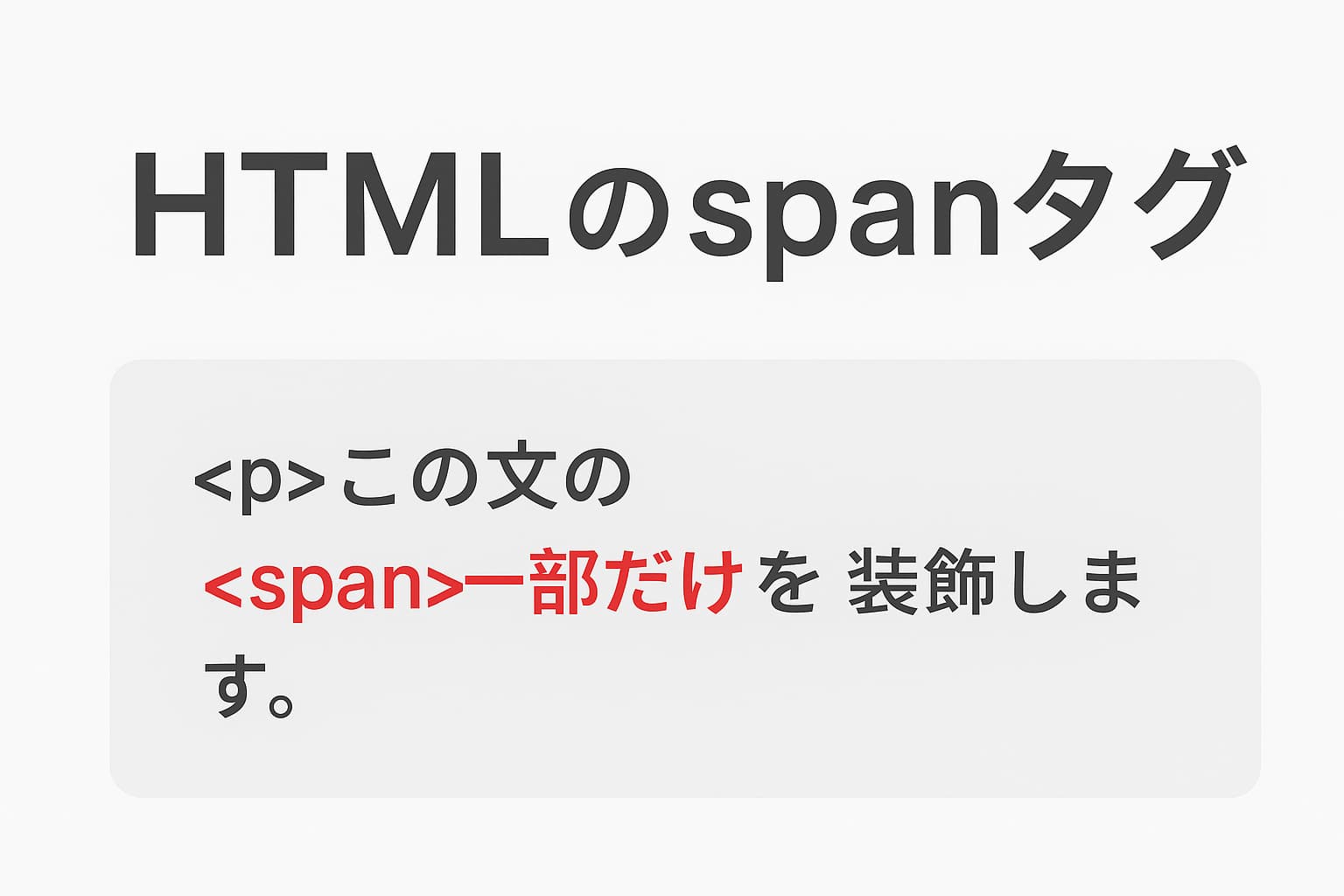
HTMLのspanタグの使い方|テキスト装飾の基本を解説
HTMLのタグは、テキストの一部分だけにスタイルを適用したいときに使うインライン要素です。 この記事では、基本構文から具体的な使い方、CSSでの装飾例、divタグとの違いまでを丁寧に解説します。 初心者でも理解しやすいように、サンプルコードや関連リンクも掲載しています。

HTMLのdivタグ使い方まとめ|ブロック要素を理解しよう
HTMLのレイアウトで頻出するdivタグ。便利な反面、意味を理解せずに使うと「divだらけの構造」になりがちです。 この記事では、divタグの正しい使い方とブロック要素の基礎、CSSレイアウトとの関係、使いすぎを避けるコツを初心者向けに丁寧に解説します。 意味のあるHTML構造を意識して、読みやすくSEOにも強いマークアップを目指しましょう。

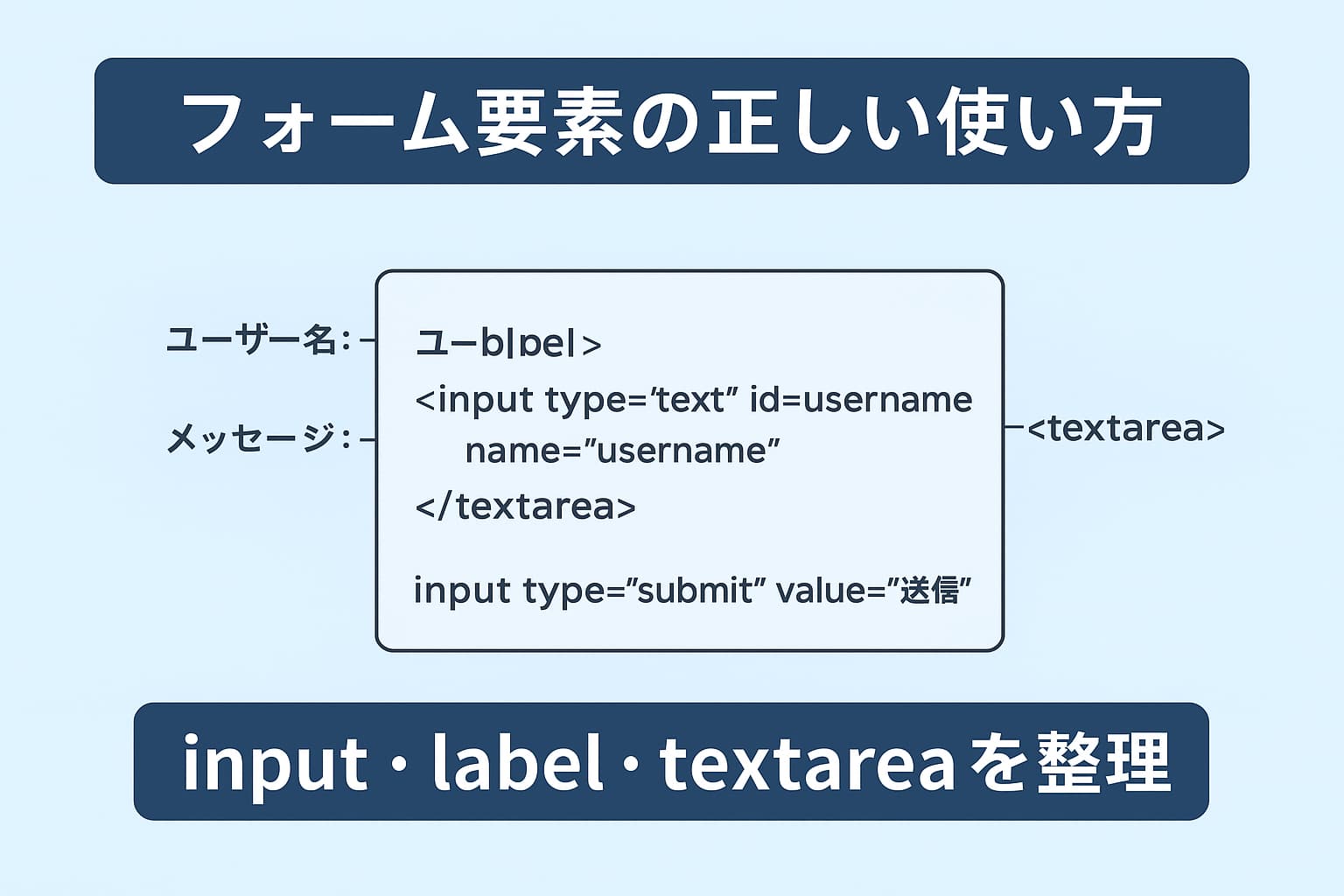
フォーム要素の正しい使い方|input・label・textareaを整理して効率的に作る
HTMLフォームの基礎を丁寧に解説。input・label・textareaの正しい使い方を整理し、効率的に使えるフォーム構造を学びます。アクセシビリティやSEOを意識した正しい記述方法も紹介。

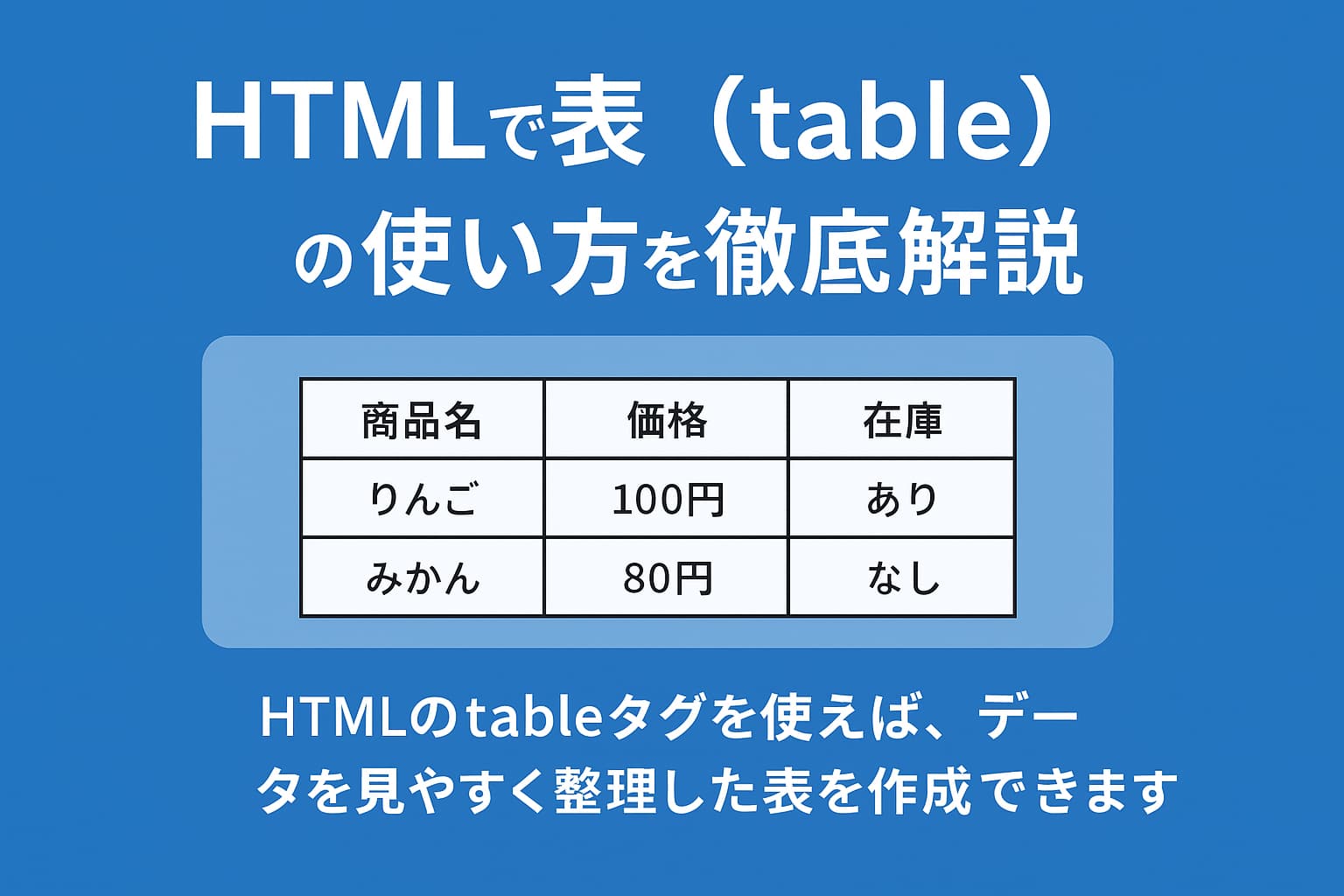
HTMLで表(table)の使い方を徹底解説|初心者向けガイド
HTMLで表(table)を正しく使えると、料金表やスケジュール表、商品一覧などを分かりやすく表示できます。この記事では、tableタグの基本構造から、行や列の結合方法、thead・tbody・tfootの使い分け、さらにCSSでの見た目調整までを初心者向けに解説します。基礎をしっかり理解して、使いやすい表を作れるようになりましょう。

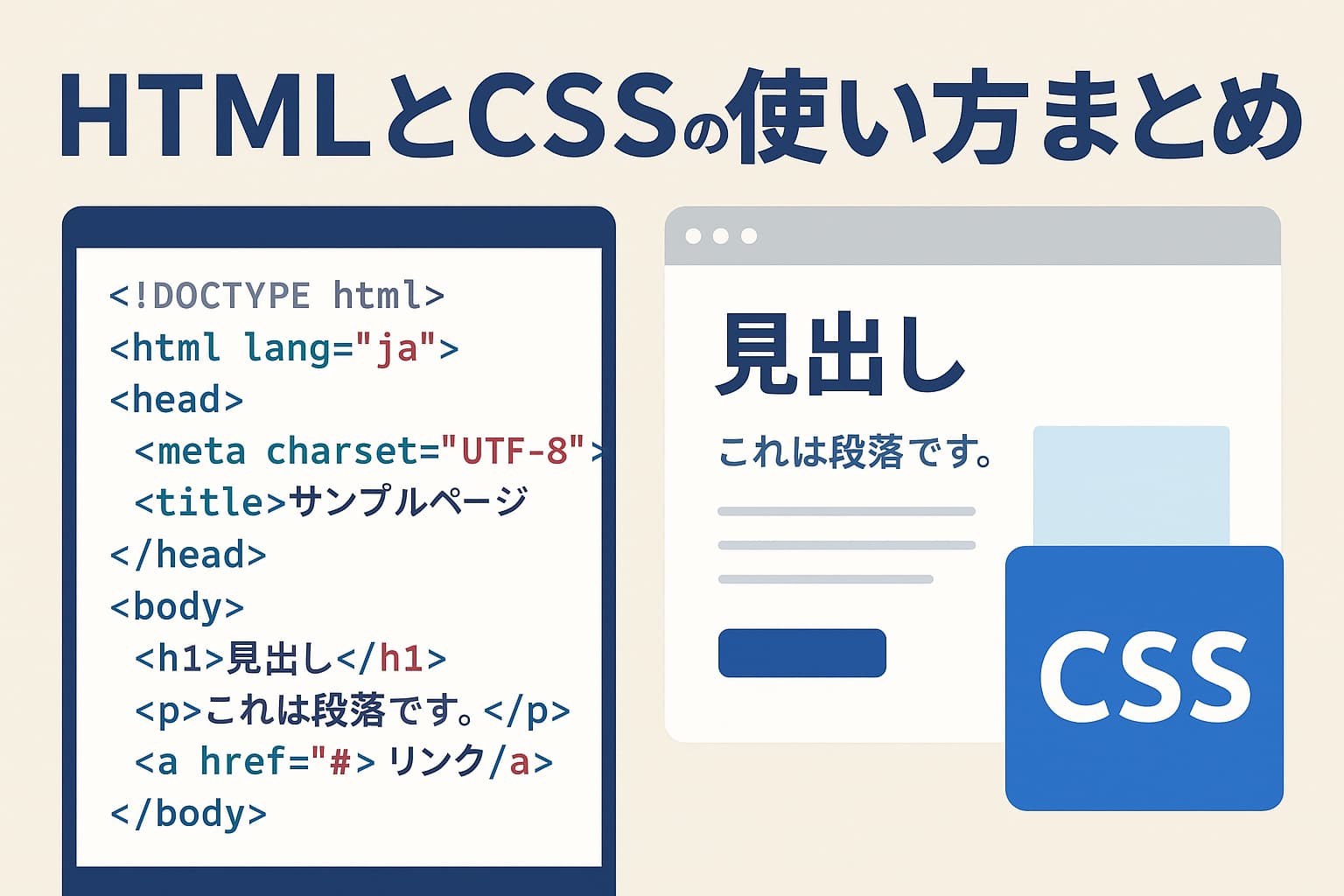
HTMLとCSSの使い方まとめ|初心者が基礎から身につける完全ガイド
HTMLはWebページの骨組みを作り、CSSはデザインを整える言語です。この記事では、初心者が基礎から応用まで学べるように、HTMLとCSSの使い方を体系的にまとめました。よく使うタグやCSSプロパティ、レイアウト方法をサンプルコード付きで解説しています。

CSSの基本プロパティ解説|初心者向けにわかりやすく解説
CSSはWebデザインの基礎を支える重要な言語です。この記事では、初心者が最初に覚えるべき「色・フォント・余白・枠線・レイアウト」の基本プロパティをわかりやすく解説します。内部リンクでHTMLの基礎記事も紹介しているので、効率的に学習を進められます。

HTMLとCSSの基本構文まとめ|初心者でも理解できる入門ガイド
Web制作の基礎となるHTMLとCSS。この記事では、初心者がつまずきやすいポイントを避けながら、基本構文・タグ・プロパティをわかりやすくまとめました。内部リンクも充実しているので、これ一つで基礎を完璧に固められます。

HTMLのaタグの使い方まとめ|初心者向け徹底解説
HTMLのaタグの使い方を基礎から応用までまとめました。外部リンク、内部リンク、ページ内リンク、メールや電話リンクの作成方法、target属性の使い方などを初心者向けにわかりやすく解説しています。

HTMLの基本構文まとめ|初心者向け徹底ガイド
HTMLはWebページの骨組みを作る言語であり、正しい基本構文を理解することがWeb制作の第一歩です。本記事では、初心者が最初に覚えるべきHTMLタグや文書構造を徹底解説し、関連記事への内部リンクも交えて基礎をしっかり固められるようにまとめました。

HTMLセマンティックタグ徹底解説|header・main・section・articleを正しく使う方法
HTMLを正しくマークアップするために欠かせないのがセマンティックタグです。本記事では、特に混乱しやすいheader・main・section・articleの4つを徹底解説。具体的な使い方と実例を紹介しながら、SEOやアクセシビリティを意識したHTMLの基礎をしっかり学べます。

初心者のためのCSS入門ガイド【2025年最新版】
Web制作に欠かせない「CSS」。この記事では、初心者に向けてCSSの基本的な仕組みやよく使うプロパティ、効率的な学習方法をわかりやすく解説します。2025年の最新環境にも対応した入門ガイドです。

CSSレイアウト構築ガイド【初心者から中級者まで】
CSSレイアウトの基本から、FlexboxやGridを使った実践的な手法までを解説します。よく使うレイアウトパターンも紹介しているので、初心者から中級者まで役立つ内容です。

関連記事の表示方法【WordPressでの実装と工夫】
WordPressで関連記事を表示する方法を解説します。プラグイン・テーマ機能・自作コードの3つの実装パターンを紹介し、ユーザー体験やSEOに効果的な関連記事の活用法もあわせて解説しています。

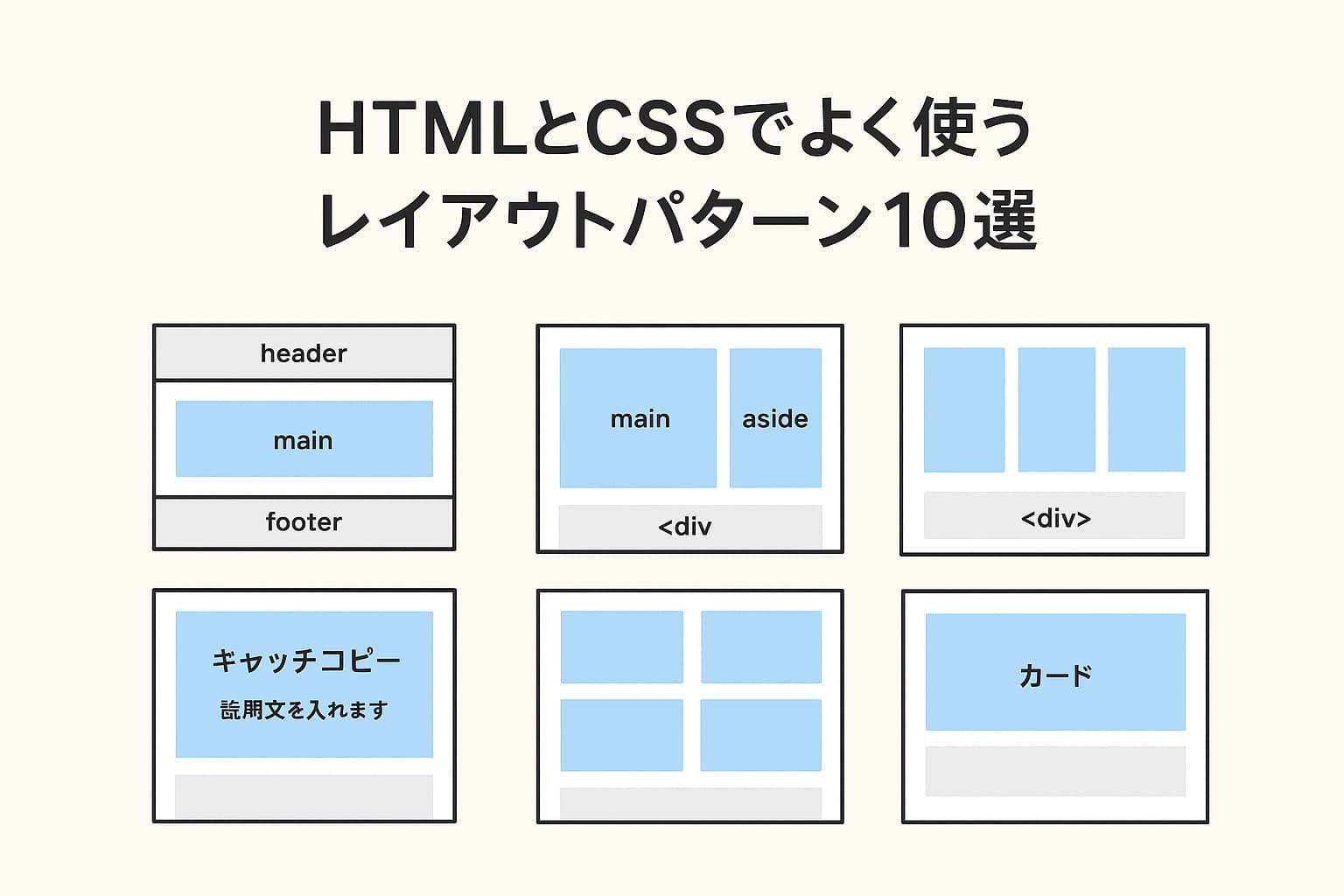
HTMLとCSSでよく使うレイアウトパターン10選【コピペで使える】
Web制作でよく登場するレイアウトパターンをまとめました。基本のヘッダー・メイン・フッターから、2カラム、グリッド、固定ヘッダー、フルスクリーンなど、コピペで使えるコード例付きで紹介します。

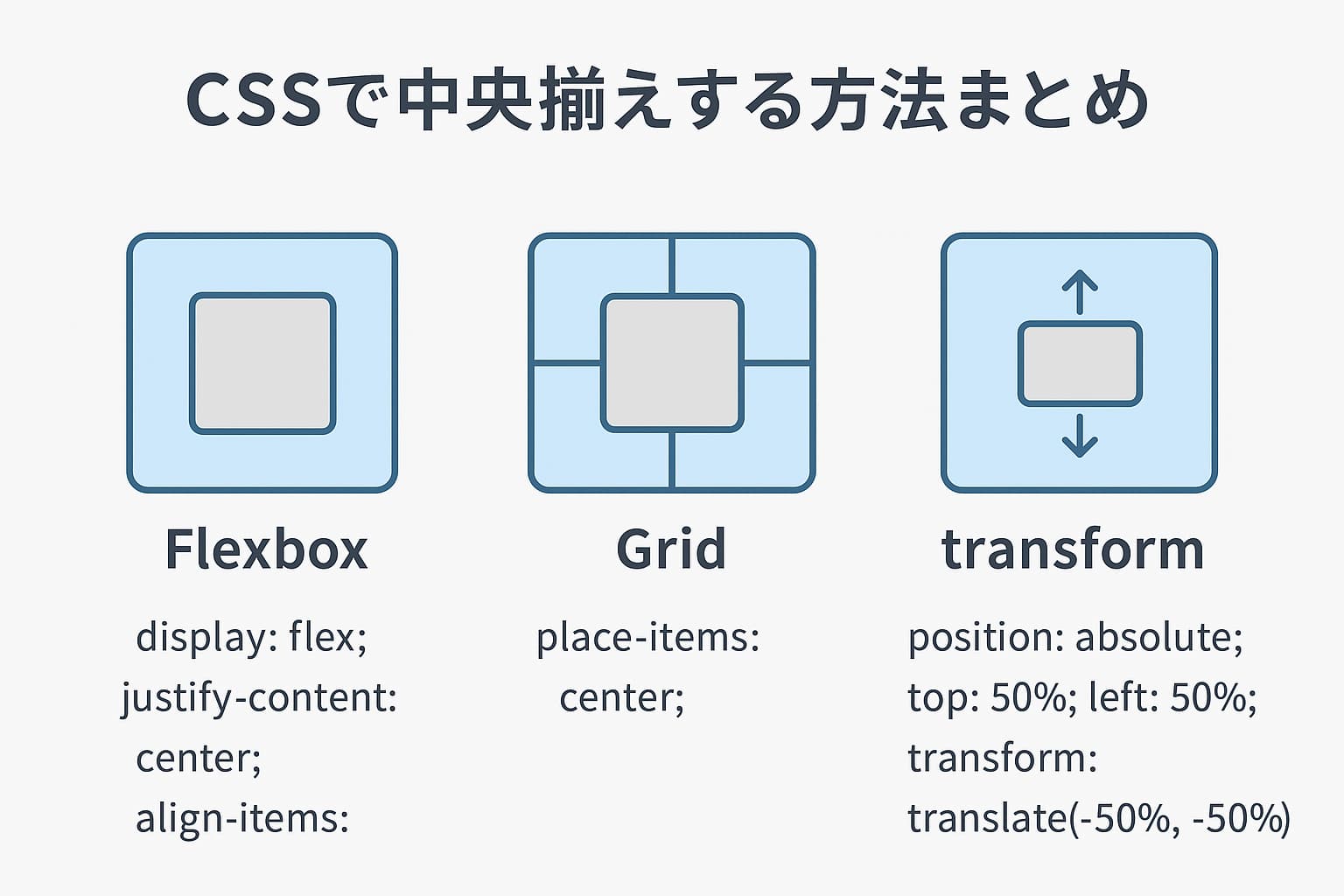
CSSで中央揃えする方法まとめ(Flexbox・Grid・transform別)
CSSで要素を中央揃えする方法をまとめました。Flexbox・Grid・transformの3パターンを比較し、実際に使えるサンプルコード付きで解説します。状況に応じた最適な方法を選べるようになりましょう。

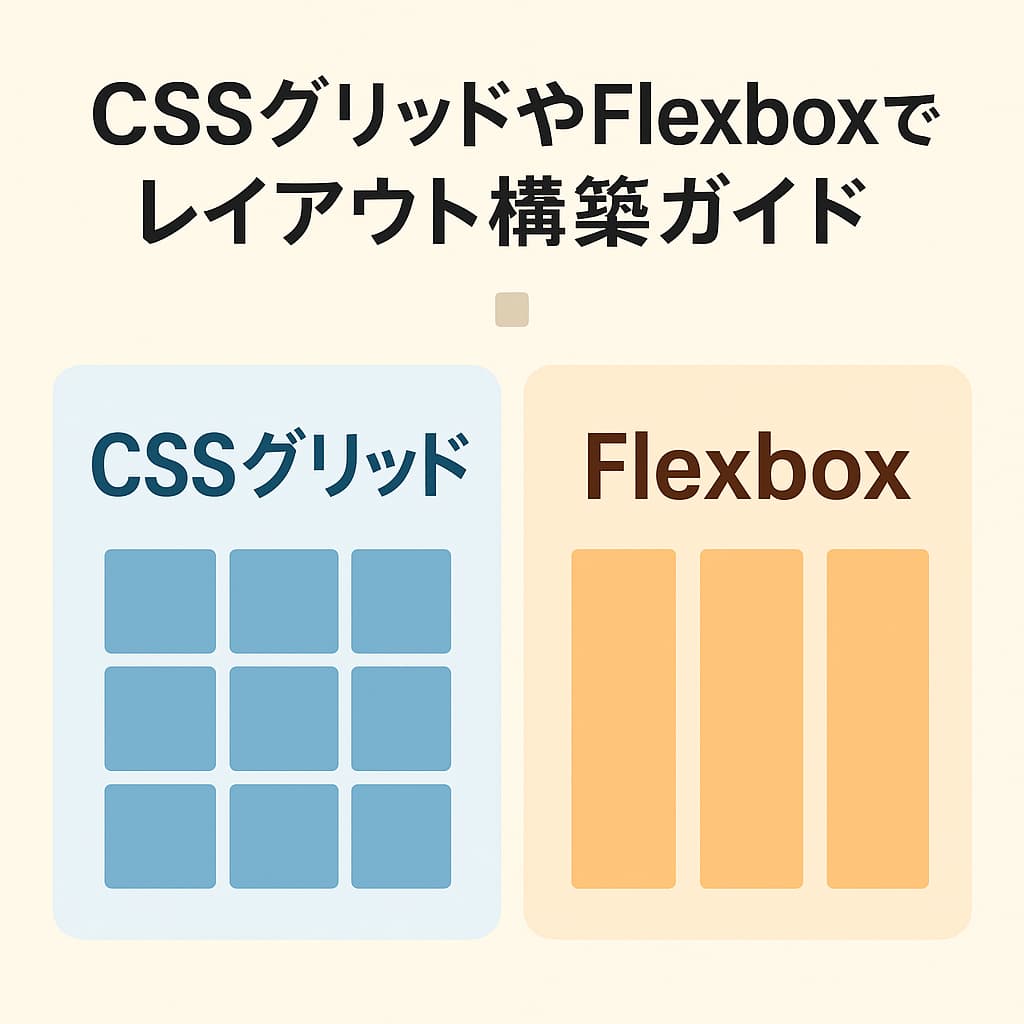
CSSグリッドとFlexboxの使い方を徹底解説!レイアウト構築ガイド
CSSグリッドとFlexboxの使い方や違いをやさしく解説!一方向の整列にはFlexbox、複雑なレイアウトにはGrid。初心者でもすぐに使える実用コード付きで、レイアウト構築の基本がわかります。

HTMLのtableタグを用いて作成した表の背景色を設定する方法
この記事では、HTMLでtableタグを用いて作成した表の背景色を設定する方法について説明しています。 この記事を読むことで、tableタグを用いた表の具体的なコーディング例、CSSを用いて背景色をはじめとした具体的なスタイリング例、オンラインエディターでの実行結果を見ることができます。

HTMLでtableタグを用いて作成した表の位置を中央寄せにする方法
このページでは、HTMLのtableセルを用いた表を中央寄せする方法について説明しています。 この記事を読むことで、フレックスボックスを用いた方法、marginプロパティを用いた方法について、具体的なコーディング例を見ることができ、オンラインエディアで実行結果を確認することができます。

HTMLでtableタグを用いた表の幅を設定する方法
こちらのページでは、HTMLでtableタグを用いた表の幅を設定する方法について説明しています。 このページを読むことで、tableタグの基本構造について理解し、HTML・CSSを用いた具体的なコーディング例、オンラインエディタを用いた実行結果を確認することができます。

HTMLでtableタグを用いた表にあるセルを結合する方法
このページでは、HTMLでtableタグ内にあるセルを結合する方法について説明しています。 この記事を読むと、HTML属性とは何か、rowspan属性やcolspan属性についてを理解し、それらの具体的な使用方法やオンラインエディタを用いた実行結果を見ることができます。

HTMLのtableタグでborderプロパティを設定する方法
このページでは、HTMLのtableタグでborderプロパティを設定する方法について説明しています。 記事では、tableタグの基本構造、実際のHTML・CSSの使用例、オンラインエディタへのリンクを載せていますので、実際の表示を確認することができます。

